Итак, наиболее полный туториал, который покажет, как добавить Ленту Twitter на ваш сайт WordPress и не только.
Для того чтобы добавить Ленту Twitter, следуйте инструкциям.
Добавить ленту Твиттера на сайт
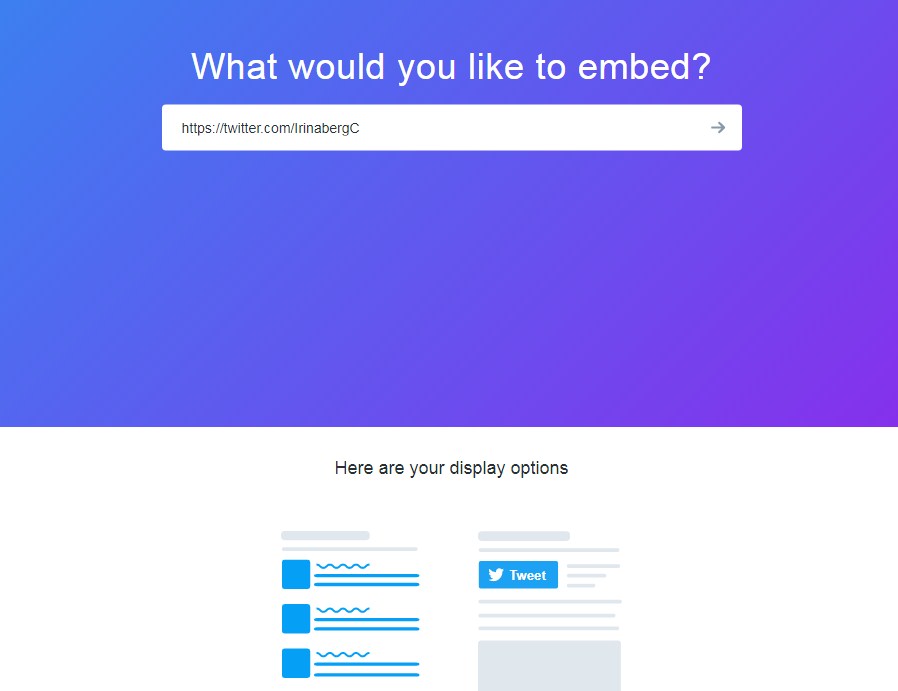
- Перейдите на сайт http://publish.twitter.com.
2. Введите адрес Твиттера и определитесь, что собираетесь выводить — например, Ленту Twitter .
3. Раскройте set customization options, чтобы настроить отображение для вашей ленты Twitter. Вы можете задать ширину, высоту ленты, темный или светлый фон, стандартный язык.
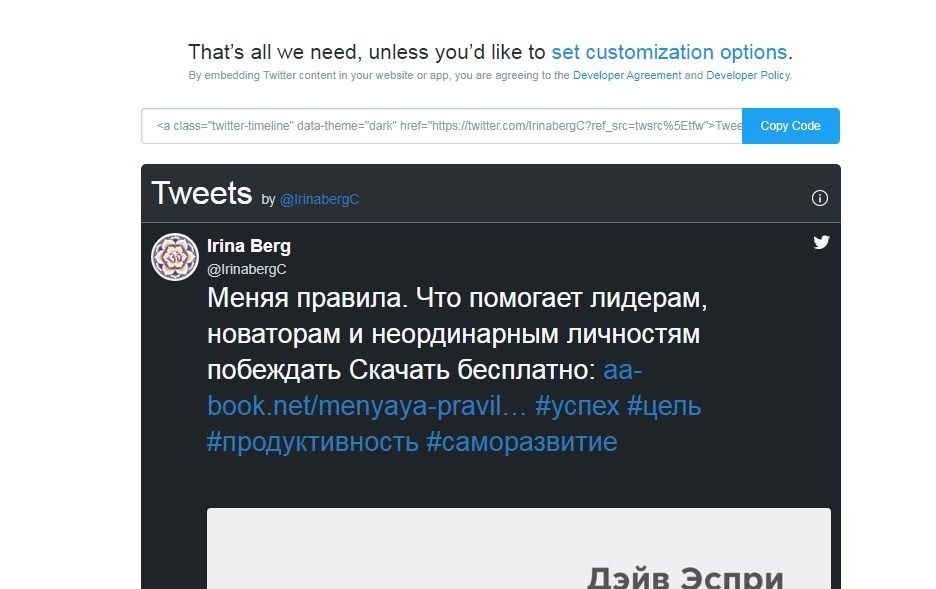
4. Скопируйте код внедрения. Теперь вы можете его вставить в любое место сайта.
Твиттер в виждетах
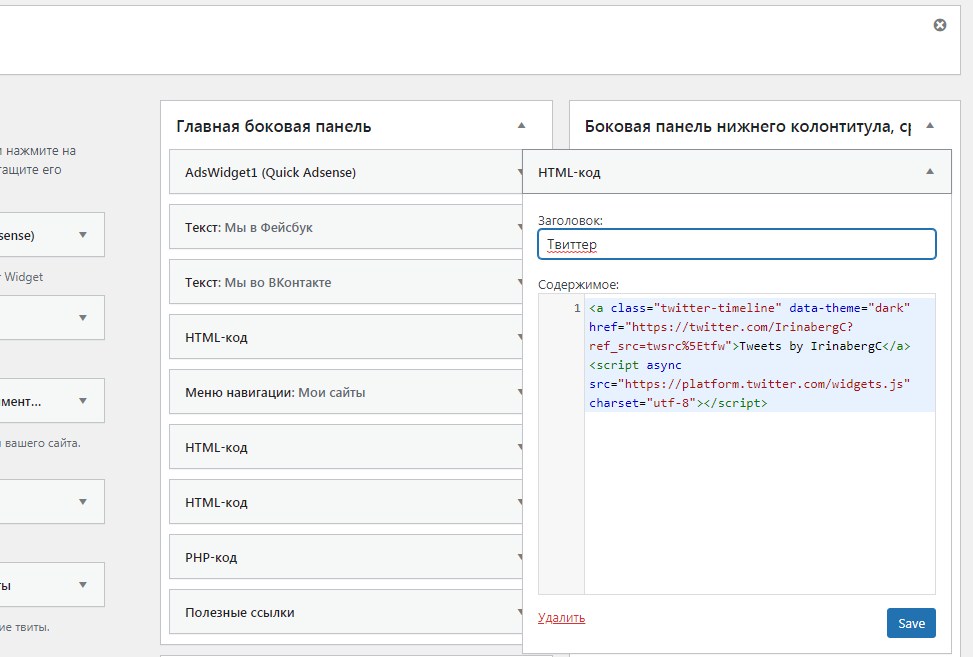
Чтобы вставить ленту Твиттера в виждеты ВордПресса, перейдите на вкладку Внешний вид -> Виджеты (Appearance -> Widgets):
Перетяните Виджет HTML-код из списка доступных виджетов слева в область виджетов, где вам необходимо отобразить ленту Twitter справа. И, добавив полученный у Твиттера код внедрения, сохраните виджет.
Поздравляю! Обновите страницу для просмотра изменений и вы усидитеЛенту Twitter на вашем WordPress сайте.
Лента Twitter в записи или на странице
Для добавления ленты в запись или на страницу Вордпресс используйте блок HTML, куда и будет вставлен код. При верстке страницы в Divi Builder вы также можете добавить блок HTML с кодом Твиттера.
Пример вывода одной записи ленты Твиттера:
Tweets by IrinabergCТипы ленты Twitter
- Вы можете вывести хронологию профиля. Для этого при формировании кода используйте просто ссылку на ваш аккаунт Твиттера.
- Вы можете вывести список. Если в Твиттере у вас есть собственный список чтения или есть ссылка на чужой список. Главное, чтобы он был общедоступным. Все, что нужно сделать — разместить в publish.twitter.com ссылку не на аккаунт, а на список. В остальном точно также можно регулировать ширину-высоту, цвет-язык в настройках.
- Аналогичным способом можно выводить на сайте коллекции (тематическую коллекцию твитов можно создать в сервисе Твиттера tweetdeck
- Лайки — на шкале отображаются последние понравившиеся вам твиты.
Настройки ленты Twitter
Для удобства все параметры проще показать на примерах
Габариты
Встроенная шкала времени автоматически подстраивается под ширину своего родительского элемента с минимальной шириной 180 пикселей и максимальной шириной 520 пикселей. Отображаемая сетка имеет минимальную ширину 220 пикселей. Установите максимальную ширину или максимальную высоту встроенной временной шкалы, добавив атрибут data-width или data-height к элементу привязки кода внедрения.
<a class="twitter-timeline"
href="https://twitter.com/IrinabergC"
data-width="300"
data-height="300">
Tweets by @IrinabergC
</a>Цвет фона
Вы можете выводить ленту Твиттера на светлом либо на темном фоне. По умолчанию это светлый фон и параметр data-theme можно вовсе опустить. Для темного фона добавьте параметр data-theme=»dark»
<a class="twitter-timeline" data-theme="dark" href="https://twitter.com/HappySoberRu/timelines/1389203199945478148>psi - Curated tweets by HappySoberRu</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<a class="twitter-timeline" data-theme="light" href="https://twitter.com/HappySoberRu/timelines/1389203199945478148?ref_src=twsrc%5Etfw">psi - Curated tweets by HappySoberRu</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>Компоненты виджета
Пользовательский хром
Управляйте фреймом вокруг линейной шкалы времени, установив атрибут data-chrome с токенами, разделенными пробелами, для каждого компонента chrome.
| Token | Описание |
|---|---|
| noheader | Скрывает заголовок временной шкалы. Сайты-исполнители должны добавить свою собственную атрибуцию Twitter, ссылку на исходную временную шкалу и соответствовать другим требованиям к отображению Twitter |
| nofooter | Скрывает нижний колонтитул шкалы времени и ссылку на автора твита, если они включены в тип виджета шкалы времени. |
| noborders | Удаляет все границы внутри виджета, включая границы, окружающие область виджета и разделяющие твиты. |
| noscrollbar | Обрезает и скрывает основную полосу прокрутки шкалы времени, если она видна. Учтите, что скрытие стандартных компонентов пользовательского интерфейса может повлиять на доступность вашего веб-сайта. |
| transparent | Удаляет цвет фона виджета. |
пример:
<a class="twitter-timeline"
href="https://twitter.com/kicaca"
data-chrome="nofooter noborders">
</a>Ограничение количества отображаемых твитов
Отобразите определенное количество элементов от 1 до 20, настроив встроенный HTML.
Добавьте атрибут data-tweet-limit к встраиваемому коду, чтобы указать количество твитов. Временная шкала автоматически отрегулирует высоту для отображения указанного количества твитов. Временная шкала фиксируется после отображения; он не будет опрашивать новые твиты.
Пример:
<a class="twitter-timeline"
href="https://twitter.com/LadyPortNet"
data-tweet-limit="3">
Tweets by @LadyPortNet
</a>Доступность: Преодоление живой вежливости ARIA
Встроенная шкала времени описывает свое содержимое для программ чтения с экрана и других вспомогательных технологий с использованием дополнительной разметки, определенной в стандартах WAI-ARIA . Виджет временной шкалы — это активная область страницы, которая будет получать обновления при появлении новых твитов.
По умолчанию шкала времени имеет значение polite по умолчанию; установите для атрибута data-aria-polite значение assertive, чтобы установить вежливость живого региона встроенной шкалы времени как напористую , например, если вы используете встроенную шкалу времени в качестве основного источника живого контента на своей странице.
<a class="twitter-timeline"
href="https://twitter.com/IrinaVBerg"
data-aria-polite="assertive">
Tweets by @IrinaVBerg
</a>



Цитаты Гарсиа Маркеса, которые стали афоризмами
Мудрые цитаты из произведений великого колумбийского писателя Гарсиа Меркеса, которые очень быстро стали афоризмами.
https://30kapel.com/citaty-garsia-markesa-kotorye-stali-aforizmami/
Короткие трогательные истории Маленькие жизненные истории, полные добра и любви. Милые короткие истории, от которых тепло на сердце https://30kapel.com/korotkie-trogatelnye-istorii/
15 простых мыслей о счастье Счастье – это состояние души и мозга. И если в душе вы чувствуете себя несчастливым, измените это усилием мозга. Попробуйте испытать счастье понарошку. https://30kapel.com/15-prostyx-myslej-o-schaste/
Стратегия: Измените свой лексикон, изменятся и мысли Вы можете изменить чувства и поведение, изменив мысли. А изменить мысли вы можете, изменив слова, которыми вы мысленно пользуетесь. Инструмент SR замена слов https://smartsober.me/strategiya-izmenite-svoj-leksikon-izmenyatsya-i-mysli/
Афоризмы девочки, страдающей аутизмом Она не может разговаривать, поэтому общаться с ней приходится только письменно. Когда ее спрашивают: «Откуда ты это знаешь?» – отвечает: » Я это знала всегда » https://30kapel.com/aforizmy-devochki-stradayushhej-autizmom/
День блогера — повод вернуться Нафига козе баян? Или зачем мне блог с точки зрения ИИ и моей собственной.. блог же. https://irinaberg.com/den-blogera-povod-vernutsya/
Время и жизнь. Лучшие цитаты 20 лучших цитат известных людей о времени и жизни, чтобы вдохновить нас ценить каждый день и жить полноценно https://30kapel.com/vremya-i-zhizn-luchshie-citaty/